


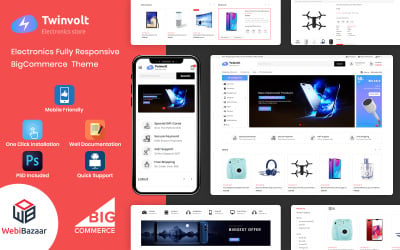
Twinvolt - Stencil tarafından desteklenen Çok Amaçlı BigCommerce tarafından WebiBazaar

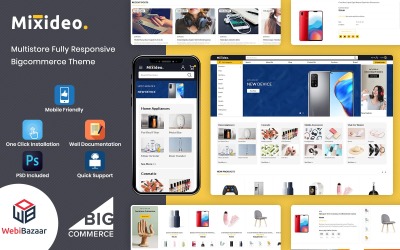
Mixidio - Stencils tarafından desteklenen Çok Amaçlı Modüler BigCommerce tarafından WebiBazaar

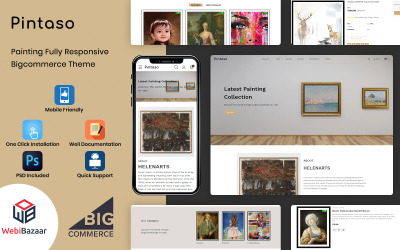
Pintaso - Sanat Galerisi Stencil BigCommerce tarafından WebiBazaar

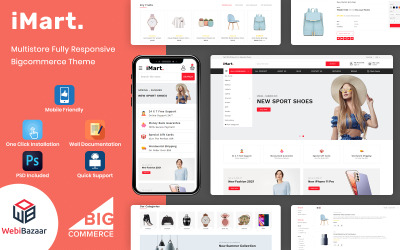
Imart - Çok Amaçlı E-ticaret Online Mağazası BigCommerce tarafından WebiBazaar

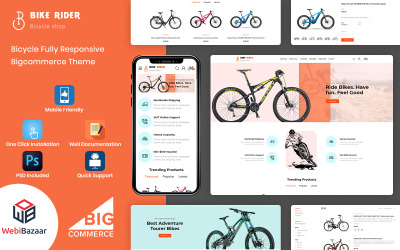
BikeRider - Çok Amaçlı Doğa Sporları BigCommerce tarafından WebiBazaar

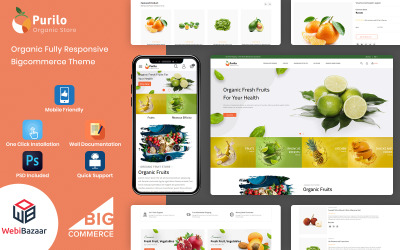
Purilo - Yiyecek ve Bakkal Mağazası BigCommerce tarafından WebiBazaar
BigCommerce Bootstrap Temalarıyla Çarpıcı Bir Mağaza Oluşturun
Görünüş olarak beğendiğiniz hazır bir şablonunuz olduğunu hayal edelim. Ancak ideal web siteniz için gereken tüm gereksinimleri karşılamıyor. Belirli bir geliştirici beceriniz yok. Ne yapmalıyım? Bunun için Templateog体育首页'dan BigCommerce Bootstrap temalarını kullanın. Teknoloji, görünümü hızlı ve etkili bir şekilde değiştirmeyi kolaylaştırır.
Bootstrap Nedir ve Neden İhtiyacınız Var?
Bir tasarımcı için web sayfası geliştirme, bir web kaynağının yapısının yeni bloklarını rafine etme ve oluşturma konusunda sürekli bir süreçtir. Proje ne kadar büyükse, usta o kadar sık bir fikir, işlevsellik ve düzenin olduğu mantığı uygular. İş görevlerini çözerken, aşamalar hızlı ve niteliksel olarak çözülmelidir. Cildin geliştirilmesi doğrudan geliştiriciye bağlıdır, bu nedenle hız, ekibe bağlı bir faktördür.
Bootstrap'in en güzel yanlarından biri, tamamen hazır öğeler kümesi olarak kullanılabilmesidir. Derin HTML ve CSS bilgisi gerektirmez.
Teknolojinin Yaklaşımları
Sadece en basit sayfaları nasıl oluşturacağınızı bilmeniz ve belgeleri okumanız gerekir. Örneğin, herhangi bir düğme oluşturma için iki sınıf yararlıdır. Bunlardan biri düğme yapısını oluşturur ve diğeri onu işler. Bu yaklaşıma OOCSS denir. Kısaltma, Nesne Yönelimli CSS veya nesne yönelimli CSS anlamına gelir.
Bootstrap'te kullanılan ikinci yaklaşım Atomic CSS'dir. Uzmanlar, çerçevede yardımcı programlar inşa ettiler. Atomic CSS, bir sınıfın bir özelliği işlettiği bir yaklaşımdır.
Yardımcı programları kullanmak daha derinlemesine bir CSS bilgisi gerektirir. Kuralları kullanmaya benzer olacaktır. Geliştiriciler bir CSS dosyasına yazmak yerine sınıfları çalıştırır.
Bileşenler ve yardımcı programlar, değişen karmaşıklıkta bir projeyi hızlı bir şekilde oluşturmanıza olanak tanır. Sınırlanacağınız tek şey tasarım seçimi olacaktır. Bileşenleri yeniden yazmazsanız, sayfa belgelerdekiyle aynı görünür. Bu bir dezavantaj değildir çünkü bu çerçeve modern bir çerçevedir ve tasarımı ilk bakışta korkutucu değildir. Birçok küçük şirket bu yaklaşımı kullanır.
Siteye head bölümünde bağlı hazır kodlu bir dosya veya birkaç belgedir. Daha sonra bu framework'ün yeteneklerini çalıştırma fırsatı vardır.
Sihirbazlar bunu diğer web geliştiricilerinin site oluşturmasını kolaylaştırmak için yarattılar. Bugün, sıfırdan birkaç sitesi olan hemen hemen her geliştirici geliştirme sürecini nasıl hızlandıracağını merak ediyor. Sıfırdan bir site geliştireceksek, birçok şeyle ilgilenmemiz gerekiyor. Tüm CSS stilleri ve web betiklerini sıfırdan geliştirebilirsiniz. Bunlar yüzlerce veya binlerce satır kod olabilir. Dizgide birçok hata yapabilirsiniz. Genel olarak, duyarlı düzen uğruna, bu çerçeveyi kullanmalısınız. Sabit düzenlerden bahsedecek olursak, bunları sıfırdan bile oluşturmak kolaydır. Blokları oluşturuyoruz, onlara sabit bir genişlik veriyoruz ve görünümle çalışıyoruz. Ancak karmaşık bir görünüm durumunda, her şey çok daha karmaşıktır. Sitenizin herhangi bir ekran çözünürlüğünde doğru şekilde görüntülendiğini dikkate almanız gerekir. Bunun için medya sorgularını kullanmanız gerekir. Büyük sayfalar için uygulamak üzere bu tür birçok istek ve kaynağa ihtiyacınız olabilir.
Sıfırdan duyarlı bir model geliştirdiğinizde çok çalışmanız ve düzen becerilerinizin de oldukça yüksek olması gerekir.
Teknolojiye neden ihtiyacınız var?
Bu framework'ü öğrenirseniz, düzen tasarımınız çok daha kolay hale gelecektir. Öncelikle framework, ana şeyler olan çapraz tarayıcı uyumluluğunu ve hızı dikkate alır. Ancak teknolojiyle, bunların uygulanması çok kolaydır. Daha önce çok fazla deneyimi olan ve CSS'ye aşina olmayan bir kişi için bile bir HTML şablonu oluşturmanıza olanak tanır.
İkincisi, yapı ekip çalışması için idealdir. Doğru beceriler ve anlayışla, ilk başlatmada kodlama daha hızlıdır. Kod tutarlılığı, meslektaşlarınızdan herhangi birinin değişiklik yapmasına izin verecektir. Çerçevesi olmayan bir düzen hakkında konuşuyorsak, her geliştiricinin bir stili vardır. Ancak başka birinin kodunu öğrenmek için biraz zaman harcaması gerekecektir.
Yapının avantajı, geniş topluluk ve birçok dilde iyi dokümantasyonun bulunmasıdır. Bu yayılma sayesinde, bu teknolojiyi kullanan birçok model ortaya çıktı. Bu şablonları birbirine bağlayabilir ve görünüm ve yapıda sadece küçük bir değişiklikle sitelerinizi bunlara göre oluşturabilirsiniz.
Templateog体育首页'dan En İyi BigCommerce Şablonu
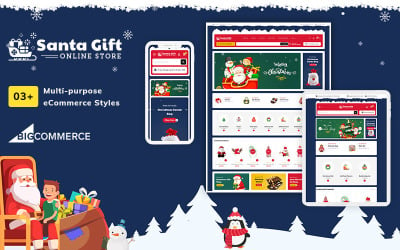
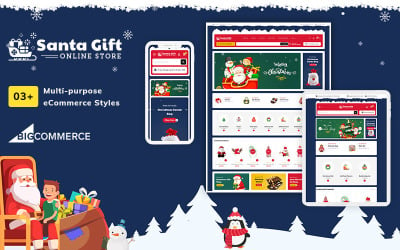
Purilo - Food & Grocery Stencil Store BigCommerce Temasını kontrol etmenizi öneririz. Herhangi bir süpermarket, şarküteri, yiyecek, sebze, meyve, içecek, restoran, teslimat vb. işletme için harika bir seçenektir. Tasarım parlak ancak minimalisttir. Kolay kategori gezintisi için birkaç seviyeye sahip ana yatay menünüz var. Başlıkta bir para birimi ve bir isim listesi seçebilirsiniz. Ana afişte bir kaydırıcı ve Şimdi Satın Al düğmesi vardır. En popüler kategoriye veya promosyon ürünlerine bir bağlantı gönderebilirsiniz. Aşağıda, geçen haftaki en popüler ürünleri görüyorsunuz. Ziyaretçiyi daha yeni ürün yelpazesini görüntülemeye teşvik eder. Ayrıca, potansiyel müşteri ana sayfada ürünle ilgili yorumları okuyacaktır. Altbilginin yakınında bir abonelik formu vardır. Potansiyel müşteri tabanınızın çekirdeğini oluşturur. Potansiyel müşterilerinizi promosyonlar, iyi teklifler ve terk edilmiş sepetler hakkında uyarırsınız.
BigCommerce Bootstrap Temaları Videosu
BigCommerce Bootstrap Temaları Sık Sorulan Sorular
BigCommerce Bootstrap temaları nelerdir?
E-ticaret web sitesi için hazır bir görünümdür. Ayrıca bu tema, web sitenizin düzenini hızlı bir şekilde değiştirmek için özel bir teknoloji içerir.
Neden BigCommerce Bootstrap temalarına ihtiyacınız var?
Özel bir geliştirici becerisine ihtiyaç duymadan online mağazanızın görsel görünümünü düzenlemenize yardımcı olur.
Templateog体育首页'ın BigCommerce temalarıyla neler elde edersiniz?
Şablon satıcısından çevrimiçi yardım alırsınız. Bir bilet göndermeniz gerekir. 24 saat içinde posta yoluyla bir cevap alacaksınız. Düzeni kurmanıza ve düzenlemenize yardımcı olacak belgeleriniz var.
Templateog体育首页'dan BigCommerce Bootstrap temalarını nasıl indirebilirsiniz?
Templateog体育首页 web sitesinde kayıtla başlayın. Koleksiyona göz atın, uygun filtreleri çalıştırın ve firmanız için en iyi ürünü bulun. Sepete ekleyin. Ödeme sayfasına gidin. Fatura bilgilerinizi ve hesap ayrıntılarınızı girin. Bir ödeme yöntemi seçin: PayPal, Stripe veya kart. Ürün için ödeme yapın. Doğrulamadan sonra ürünü indirebilirsiniz. Hesabınıza gitmeli ve İndirmeler sekmesini açmalısınız. Orada bir bağlantı göreceksiniz. Çalıştırın!