


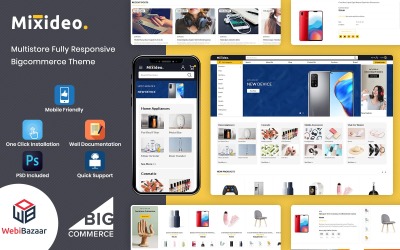
Mixidio - Stencils tarafından desteklenen Çok Amaçlı Modüler BigCommerce tarafından WebiBazaar

Pintaso - Sanat Galerisi Stencil BigCommerce tarafından WebiBazaar

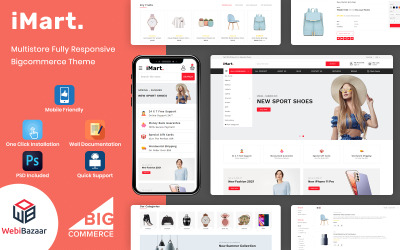
Imart - Çok Amaçlı E-ticaret Online Mağazası BigCommerce tarafından WebiBazaar

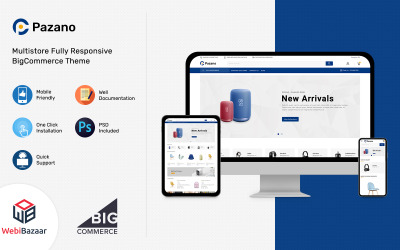
Pazano - Alışveriş Merkezi BigCommerce tarafından WebiBazaar

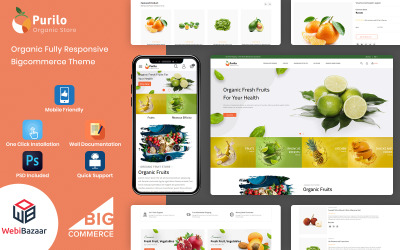
Purilo - Yiyecek ve Bakkal Mağazası BigCommerce tarafından WebiBazaar
HTML Bigcommerce Şablonlarıyla En İyi Mağazayı Nasıl Geliştirirsiniz
Uzmanlar herhangi bir web sitesine bir düzen ve tasarım düzeni geliştirerek başlar. Bunun için, Hypertext Markup Language ve CSS'ye ve ayrıca element animasyonları için JS'ye ihtiyacınız vardır. Ön uçta değişiklik yapabilmek için tüm kaynak dosyalarına sahip olmanız gerekir. Templateog体育首页 bunu HTML Bigcommerce şablonları için sağlar. Sayfada kalın, bu konuyu daha ayrıntılı olarak açıklayacağız.
HTML Nedir ve Neden Düzene İhtiyacınız Var?
Hipermetin belgeleri için bir işaretleme dilidir. Düzeni tarayıcıda belirli bir şekilde görüntülemek gerekir. Çok sayıda iç içe geçmiş öğeye sahip biçimlendirilmiş bir belge gibi görünür: başlıklar, paragraflar, listeler, hiperlinkler, medya kaynakları, görsellerin yerleşimi, video ve ses.
Hypertext Markup Language anlamına gelir. Adından da anlaşılacağı üzere, bu araç bir web sayfasında görüntülenen içeriği kontrol etmeye yardımcı olur. Dosyalar genellikle .html veya .htm uzantısına sahiptir.
Şimdi hikayeden bahsedelim. Başlangıçta dil, mühendisler arasında bilimsel çalışma belgelerinin alışverişinde kullanılıyordu. Biraz sonra uzmanlar, teknolojinin uygulamasını o kadar genişlettiler ki, World Wide Web ve web programlamanın temeli haline geldi.
Hipermetin İşaretleme Dili'ne neden ihtiyaç vardır?
Bir kullanıcı bir siteyi ziyaret ettiğinde, tarayıcı web sayfasının yapısı ve içeriği hakkında veri içeren bir dosya indirir. Bunun işlevi harici bir temel, bir temel oluşturmaktır, ancak sitenin lansmanı işlevselliğe dahil değildir. Sadece öğelerin nerede bulunması gerektiğini, temel görsellerinin ne olduğunu ve öğe stilleri ve betiklerinin nereden alınacağını belirtir. Ön uç veya web kaynağı görsel kısmıdır.
Köprü Metni İşaretleme Dilinin Özellikleri
İşletim sisteminde mevcut herhangi bir düzenleyicide bir belge oluşturabilirsiniz: MS Windows'ta Notepad, Mac'te TextEdit ve Linux'ta Pico. Dosyayla çalışmak için bir tarayıcı kullanışlı olacaktır. Ancak iş için gerekli değildir. Biçimlendirilmiş bir belgeyi görüntülemek için gereklidir.
Çevrimiçi olmadan tamamlanmış sayfaları görüntülersiniz. Bunu yapmak için aynı klasörde birkaç dosya oluşturursunuz, içlerine köprüler yerleştirirsiniz ve bir belgeden diğerine gidersiniz.
Bu işaretleme dili, sitenin iç yapısının temelidir. Temel çerçevesidir. Bu kod, Python gibi bir programlama dili değildir. Bir köprü metni işaretleme aracıdır. Tarayıcı, yardımıyla insanların anlayabileceği bir biçimde bir web sayfası oluşturur, CSS kullanarak çizer ve JavaScript aracılığıyla mantık ekler. Başlangıç seviyesindeki programcılar için en iyi seçenektir.
Sadece Hypertext Markup Language kullanarak temel bir tasarım oluşturmak mümkündür. Sayfadaki metnin rengini ve yazı tipini veya bloklar için arka planı ayarlayın. Web sayfalarını tasarlamak için sadece bu kodu kullanmanızı önermiyoruz, çünkü tasarım ilkel ve modern olmayacaktır. CSS ile yaratıcı süreç hiçbir şeyle sınırlı değildir. Ancak, birkaç özellik artık diğer, daha ciddi araçlardan temiz koda geliyor.
Etiketler nelerdir?
Tarayıcıda, tamamlanmış belge bir sayfaya dönüşür ve etiketlerden oluşur. Ekrandaki metni temsil etmeye yardımcı olurlar. Tarayıcı, yalnızca metni değil, bloklara bölünmüş yapılandırılmış bilgileri okuduğunu anlar. Etiket, üçgen parantez içindeki bir karakter kümesidir. Parantez içindeki karakterler, işlevini tanımlayan etiket adını belirtir. Yapısal blokların düzenini belirleyen bir bileşen öğedir. Açılır ve görsel çalışmaya başlar.
Etiketin içinde nitelikler olabilir. Metinden gizlenmesi gereken ek bilgilerdir. Bunlar yalnızca açık bir etikete yerleştirilir. Bunlar ve ad arasında bir boşluk olmalıdır. Eşittir işaretiyle gelir. Niteliğin değeri tırnak işaretleri içine alınır. Onların yardımıyla olasılıkları genişletebilir ve ayrıntılı bilgi için onlarla iletişime geçebilirsiniz.
Templateog体育首页'dan En İyi HTML Bigcommerce Şablonu
Mixidio - Stencils tarafından desteklenen Çok Amaçlı Modüler Tema'nın demo versiyonunu kontrol etmenizi öneririz. Modern bir tasarıma sahiptir. Elektronik mağazaları, aksesuarlar, aletler ve daha fazlası için uygundur. Bu düzeni herhangi bir amaç için ürün satan bir pazar yeri için kullanırsınız. Birçok kategoriye sahip dikey bir mega menüsü vardır. Koleksiyon sayısını artırabilir ve menüyü ihtiyaçlarınıza göre ayarlayabilirsiniz. Ana banner'da bir kaydırıcı ve Hemen Satın Al düğmesi bulunur. En iyi konumları veya yeni ürünleri tasvir ettiğiniz için kullanışlıdır. Potansiyel müşteriniz tek bir tıklamayla hızlıca satın alabilir. Birçok özelliğiniz mevcuttur: özel teklif sayaçları, derecelendirmeler, incelemeler, hızlı görüntüleme, karşılaştırma, yakınlaştırma, vb. Her şeyin hazır olduğu kaliteli bir web sitesi arıyorsanız bu görünümü seçin.
HTML Bigcommerce Şablonu Video/span>
HTML Bigcommerce Şablonu SSS
Bigcommerce şablonu nedir?
Bu, e-ticaret CMS ve kaynak verilerini içeren bir düzendir. Bu, sitenizin ön ve arka ucunu düzenlemeniz için gereklidir.
Templateog体育首页'dan HTML Bigcommerce şablonu nasıl alınır?
Templateog体育首页 web sitesinde kayıtla başlayın. Koleksiyona göz atın, uygun filtreleri çalıştırın ve firmanız için en iyi ürünü bulun. Sepete ekleyin. Ödeme sayfasına gidin. Fatura bilgilerinizi ve hesap ayrıntılarınızı girin. Bir ödeme yöntemi seçin: PayPal, Stripe veya kart. Ürün için ödeme yapın. Doğrulamadan sonra ürünü indirin. Hesabınıza gitmeli ve İndirmeler sekmesini açmalısınız. Orada bir bağlantı göreceksiniz. Çalıştırın!
Templateog体育首页'dan HTML Bigcommerce şablonu için güncellemeler alıyor musunuz?
Evet. Güncellemeleri Templateog体育首页 hesabınızdan indirebilirsiniz.
Çevrimiçi mağazanız için neden Bigcommerce şablonuna ihtiyacınız var?
Mağazanızın geliştirilmesini ve lansmanını hızlandırmak için bu görünümleri kullanın. Sıfırdan bir web kaynağı oluşturmaktan daha ucuz bir seçenektir. Kodla, ön uç kısmını istediğiniz şekilde değiştirebilirsiniz. Görünümünüz varsa, yapmanız gereken tek şey onu içerik ve ürünlerle doldurmaktır.